جلسه دوم عناصر پایه ای در HTML
4 دی 1402 1402-10-04 15:58جلسه دوم عناصر پایه ای در HTML
جلسه دوم عناصر پایه ای در HTML
عنوان ها (Headings)
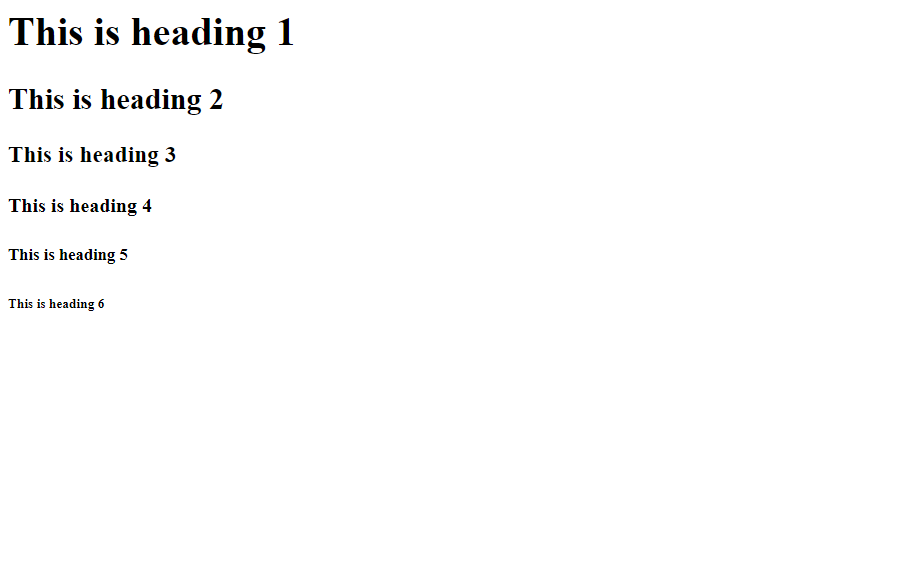
عنوان ها در HTML به وسیله تگ های <h1> تا <h6> تعریف می شوند.
<html>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>
خروجی:

پاراگراف ها (Paragraph)
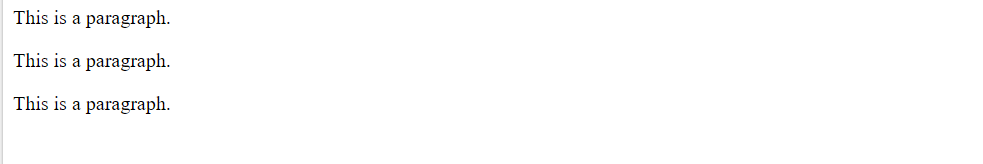
پارگراف ها در HTML به وسیله تگ <p> تعریف می شوند.
<html>
<body>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</body>
</html>
خروجی:

لینک ها (Links)
لینک ها در HTML به وسیله تگ <a> تعریف می شود.
<html>
<body>
<a href="http://www.codeotech.com">
This is a link</a>
</body>
</html>
خروجی:
تصاویر (Images)
تصاویر در HTML به وسیله تگ <img> تعریف می شود.
<html>
<body>
<img src="codeotech" width="336" height="69" alt="codeotech.com" />
</body>
</html>


