جلسه هفتم فرمت دهی در HTML
6 دی 1402 1402-10-14 13:31جلسه هفتم فرمت دهی در HTML
جلسه هفتم فرمت دهی در HTML
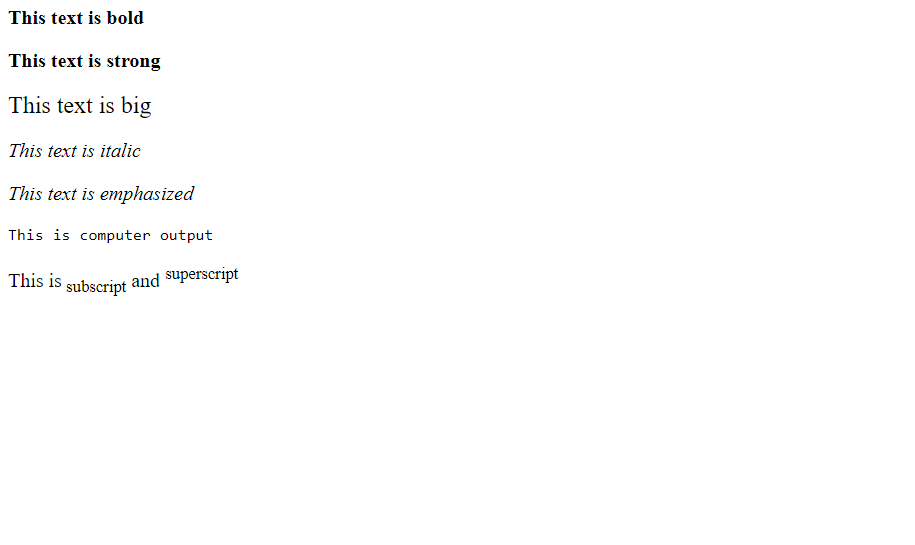
<html>
<body>
<p><b>This text is bold</b></p>
<p><strong>This text is strong</strong></p>
<p><big>This text is big</big></p>
<p><i>This text is italic</i></p>
<p><em>This text is emphasized</em></p>
<p><code>This is computer output</code></p>
<p>This is<sub> subscript</sub> and <sup>superscript</sup></p>
</body>
</html>خروجی:
 تگ های فرمت دهی در HTML
تگ های فرمت دهی در HTML
HTML از تگ های <b> و <i> برای bold و italic کردن متن ها استفاده می کند.
این تگ ها به تگ های فرمت دهی معروف هستند. (برای دیدن لیستی از این تگ ها به پایین این صفحه نگاه کنید.)
| اغلب <strong> نتیجه ای شبیه <b> و <em> نتیجه ای شبیه <i> بر می گرداند.
البته، تفاوتی در معنی این تگ ها وجود دارد. <b> یا <i> به معنی متن bold یا italic می باشند. <strong> یا <em> به این معنی است که می خواهید متن طوری نمایش داده شود که کاربر بفهمد متن مهم است. امروزه تمام مرورگرهای اصلی، متن strong شده را به صورت bold و متن با فرمت em را به صورت italic نمایش می دهند. با این وجود، اگر مرورگری بخواهد متون با فرمت strong را highlight کند متون bold شده را highlight نمی کند. |
Preformatted text
نحوه تنظیم فاصله ها و خط های جدید با استفاده از تگ pre.
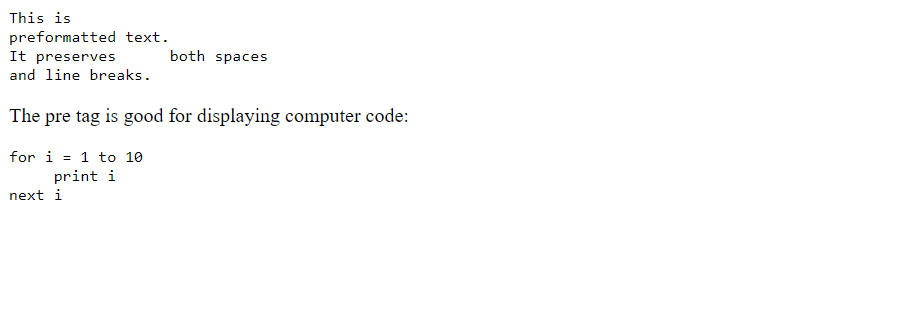
<html>
<body>
<pre>
This is
preformatted text.
It preserves both spaces
and line breaks.
</pre>
<p>The pre tag is good for displaying computer code:</p>
<pre>
for i = 1 to 10
print i
next i
</pre>
</body>
</html>خروجی:

“Computer output” tags
تگ های computer output به چه صورت هایی نمایش داده می شوند.
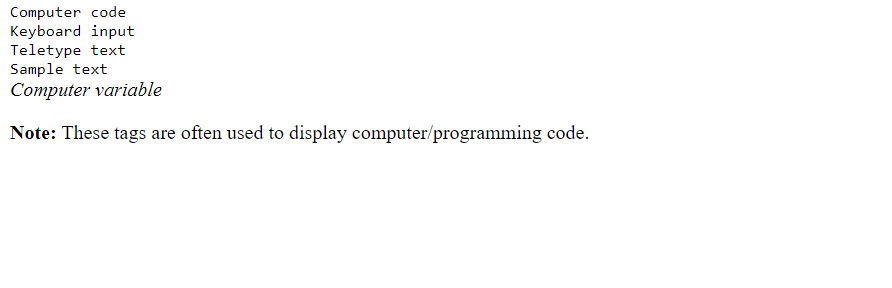
<html>
<body>
<code>Computer code</code>
<br />
<kbd>Keyboard input</kbd>
<br />
<tt>Teletype text</tt>
<br />
<samp>Sample text</samp>
<br />
<var>Computer variable</var>
<br />
<p><b>Note:</b> These tags are often used to display computer/programming code.</p>
</body>
</html>خروجی:

Address
چگونه اطلاعات تماس مالک یا نویسنده یک سند HTML را تعریف کنیم.
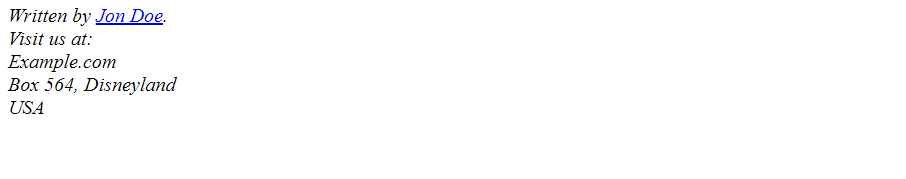
<!DOCTYPE html>
<html>
<body>
<address>
Written by <a href="mailto:webmaster@example.com">Jon Doe</a>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
</body>
</html>خروجی:

Abbreviations and acronyms
چگونه کلمات مخفف را بکار ببریم. (زمانی که اشاره گر موس روی سرنام یا مخفف عبارت مذکور قرار می گرد, عبارت به صورت کامل نمایش داده می شود)
<html>
<body>
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
<p>Can I get this <acronym title="as soon as possible">ASAP</acronym>?</p>
<p>The title attribute is used to show the spelled-out version when holding the mouse pointer over the acrony.</p>
</body>
</html>خروجی:

Text direction
نحوه تغییر جهت متن (از آخر به اول).
<!DOCTYPE html>
<html>
<body>
<p>This paragraph will go left-to-right.</p>
<p><bdo dir="rtl">This paragraph will go right-to-left.</bdo></p>
</body>
</html>خروجی:

Quotations
نحوه نوشتن نقل قول های کوتاه و بلند.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.codeotech.com/TR/html4/loose.dtd">
<html>
<body>
A long quotation:
<blockquote>
This is a long quotation. This is a long quotation. This is a long quotation. This is a long quotation. This is a long quotation.
</blockquote>
<p><b>Note:</b> The browser inserts white space before and after a blockquote element. It also inserts margins.</p>
A short quotation:
<q>This is a short quotation</q>
<p><b>Note:</b> The browser inserts quotation marks around the short quotation.</p>
</body>
</html>خروجی:

Deleted and inserted text
نحوه علامت گذاری متن های زیر خط دار یا حذف شده (روی آن خط کشیده می شود). برای خط زدن یک لغت و درج لغت جایگزین به گونه ای که هر دو کنار هم قرار گیرند استفاده می شود.
<!DOCTYPE html>
<html>
<body>
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
</body>
</html>خروجی:

تگ های مربوط به قالب بندی متن در HTML

“computer output” در HTML

در تگ های Citations ،Quotations و Definition در HTML



