جلسه پنجم عنوان یا سرتیتر در HTML
5 دی 1402 1402-10-05 23:11جلسه پنجم عنوان یا سرتیتر در HTML
جلسه پنجم عنوان یا سرتیتر در HTML
سرتیتر یا عنوان در HTML، عناصر مهمی هستند.
عنوان ها در HTML
عنوان یا سرتیتر در HTML به وسیله تگ های <h1> تا <h6> تعریف می شود.
<h1> برای مهمترین سرتیتر استفاده می شود. <h6> کم اهمیت ترین سرتیتر را تعریف می کند.
<html>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>
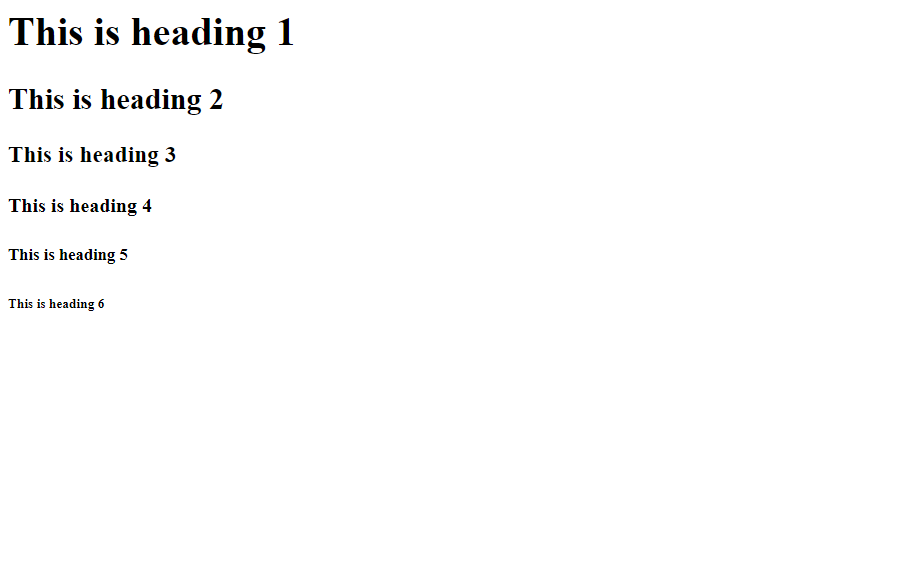
خروجی:

نکته: مرورگرها به طور خودکار مقداری فضای خالی (یک حاشیه) را قبل و بعد از هر سرتیتری اضافه می کنند.
سرتیترها عناصر مهمی هستند
از عنصر heading تنها برای سرتیترها استفاده کنید. از آنها برای بزرگ یا bold کردن استفاده نکنید.
موتورهای جستجو از سرتیترهای شما برای شاخص گذاری ساختار و محتوای صفحات وب شما استفاده می کنند.
از آنجایی که کاربران ممکن است صفحات وب شما را با نگاه کردن به سرتیترها از نظر بگذرانند، استفاده از سرتیترها برای اینکه ساختار سند را نشان دهید مهم است.
h1 برای مهمترین سرتیتر استفاده می شود، بعد از آن h2 و سپس h3 برای سرتیترهای کم اهمیت تر و به همین ترتیب سایر سرتیترها.
ایجاد خطوط افقی در HTML
تگ </ hr> یک خط افقی را در صفحه HTML ایجاد می کند.
عنصر hr برای جدا کردن محتویات از یکدیگر استفاده می شود.
<html>
<body>
<p>The hr tag defines a horizontal rule:</p>
<hr />
<p>This is a paragraph</p>
<hr />
<p>This is a paragraph</p>
<hr />
<p>This is a paragraph</p>
</body>
</html>
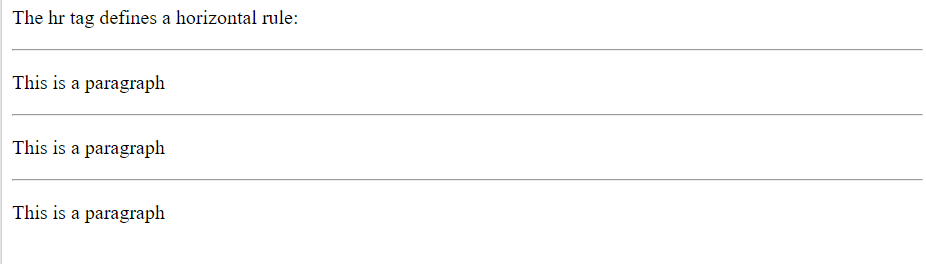
خروجی:

توضیحات (Comments) در HTML
کامنت ها می توانند در کدهای HTML وارد شوند تا کدها را خواناتر و قابل فهم تر نمایند.
توضیحات توسط مرورگرها نادیده گرفته می شوند و نمایش داده نمی شوند.
کامنت ها به صورت زیر نوشته می شوند:
<!DOCTYPE html>
<html>
<body>
<-- This is a comment --!>
<p>This is a paragraph.</p>
<-- Comments are not displayed in the browser --!>
</body>
</html>
خروجی:

نکته: علامت تعجب بعد از علامت باز نوشته می شود نه قبل از علامت بسته.
چگونه کدهای HTML را ببینیم
آیا تاکنون وقتی یک صفحه وب را دیده اید از خود پرسیده اید “چگونه می توان کدهای HTML آن را دید.”
برای دیدن این کدها روی صفحه مورد نظر راست کلیک کرده و از منوی باز شده گزینه “View Source” را در (IE) و یا “View Page Source” را در Firefox و یا گزینه مشابه را در سایر مرورگرها انتخاب کنید.
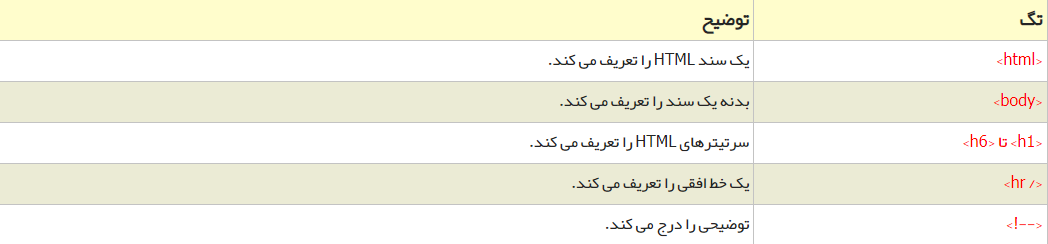
منبعی از تگ ها در HTML
در فصل های بعد در مورد تگ های HTML و خصوصیت های آن ها بیشتر خواهید آموخت.